JavaScript를 사용하기 위해선 편집기인 Visual Studio Code를 설치해야합니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
주소로 들어가 다운로드 클릭. 나는 윈도우기 때문에 Download for Window를 클릭했고 다른 OS를 사용하면 오른쪽 상단 Download를 클릭하거나 화살표를 누르면 다른 것들도 이용할 수 있습니다.

계약에 동의함 클릭하고 폴더 경로나 추가 작업 선택 등 다 default 값으로 진행했습니다.


Visual Studio Code 설치 완료 !

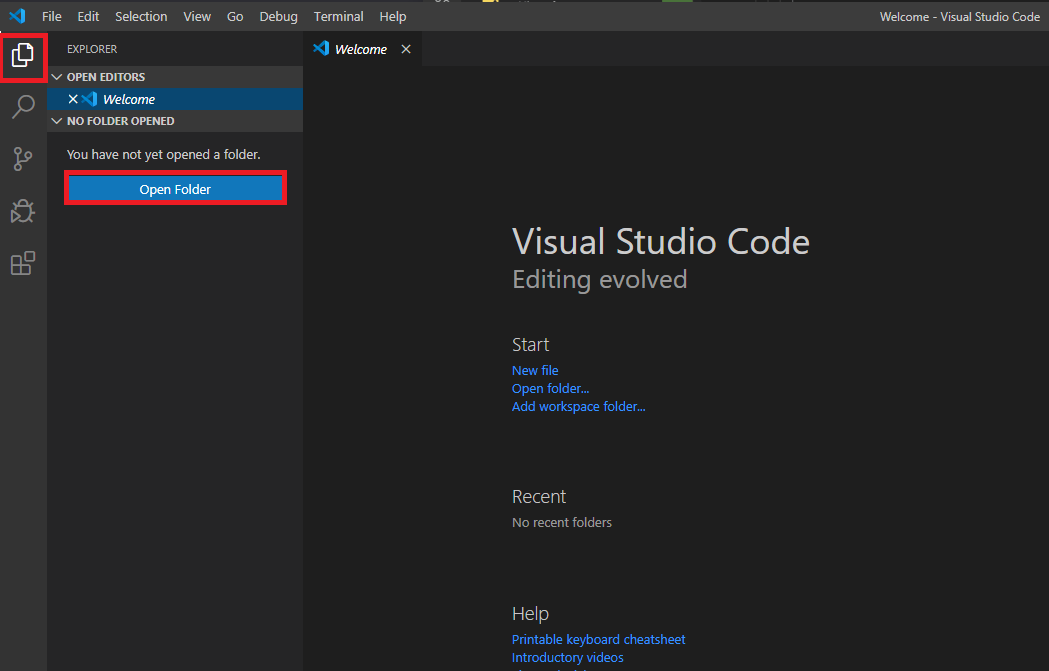
이제 JavaScript가 잘 되는지 확인하기 위해서 왼쪽 상단의 Explorer 아이콘을 클릭하고 Open Folder를 클릭

저는 JavaScript란 폴더를 만들어서 폴더 선택을 해주었습니다. 본인이 원하는거 아무거나 하면 돼요.

그런 다음에 내가 선택한 폴더 밑에 New File 아이콘을 클릭하고 html 파일을 만들어줍니다.
파일 이름 아무거나 원하는 거 적고 html이라고 적어주면 html 파일이 만들어집니다. 오 편하군...

그런 다음 html 코드를 입력해봅니다. html이라고만 적어도 밑에 Code 예제가 뜨네요. 저는 html:5를 선택하고 Enter하니 바로 코드가 뜨네요.


그런 다음 <body></body> 사이에다가 아무 글이나 타이핑해보고 저장

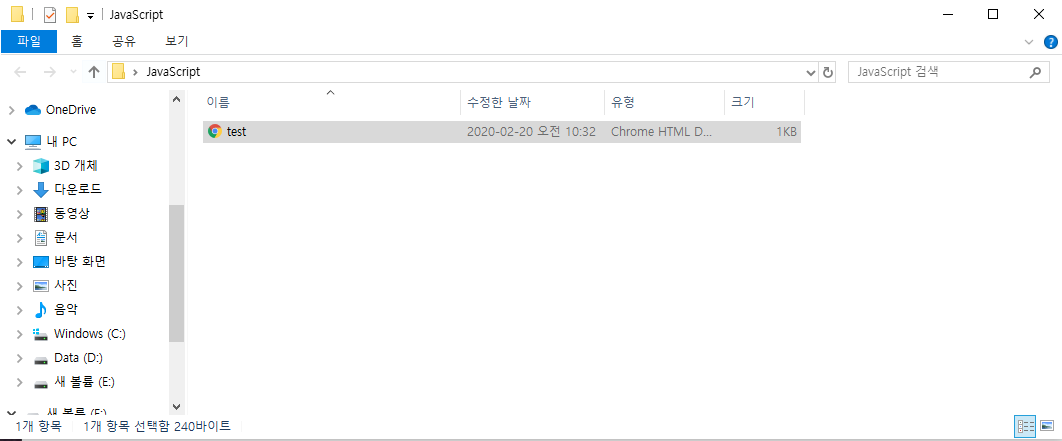
아까 만든 폴더에 들어가면 내 html이 뿅 !

파일을 클릭하면 아까 타이핑했던 글씨가 뿅 ! 잘 설치됐습니다

Tip !
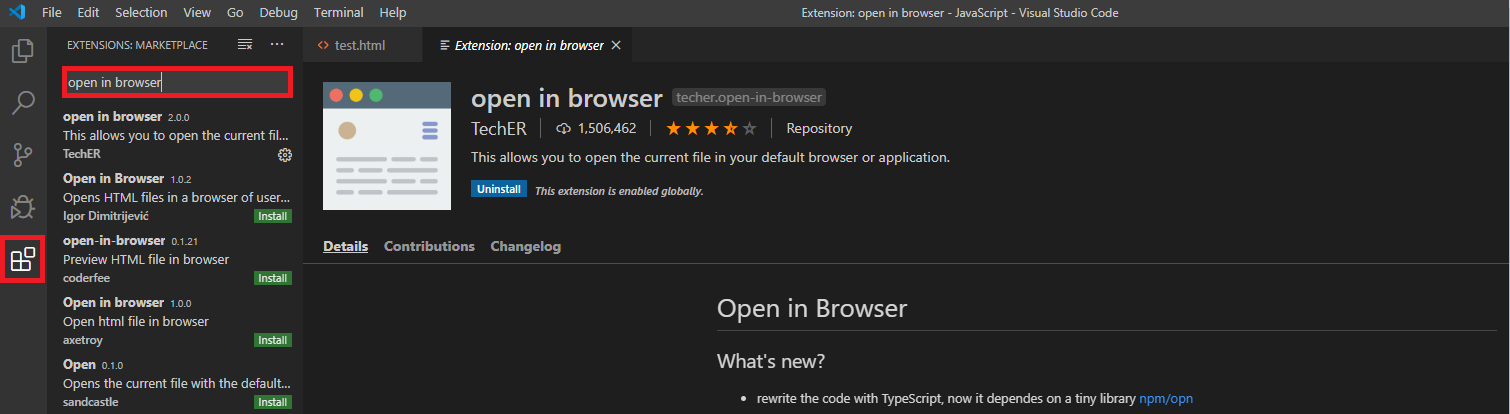
Open in brower를 설치하면 폴더에서 파일 안열고 프로젝트에서 바로 볼 수 있습니다
이렇게 설치를 완료하고

오른쪽 버튼으로 파일 클릭하면 Open In Browser 눌르면 바로 연결 가능
